Cùng HOC247 tìm hiểu các kiến thức về một số kĩ thuật thiết kế như: đường dẫn, các lớp ảnh, ... qua nội dung bài giảng của Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh trong chương trình Tin học 10 Cánh diều Chủ đề EICT dưới đây!
Tóm tắt lý thuyết
1.1. Khám phá các lớp ảnh
- Khi thiết kế một đối tượng đồ họa mới, mỗi đối tượng nên được tạo trên một lớp riêng.
- Ví dụ, nếu lá cờ và ngôi sao cùng được tạo trong một lớp ảnh thì chúng tạo thành một đối tượng duy nhất, không thuận lợi cho việc chỉnh sửa riêng lá cờ hay ngôi sao.
- Các lệnh làm việc với lớp: thêm, xóa, nhân đôi lớp, ẩn hoặc hiện và thay đổi thứ tự các lớp (Hình 2).

Hình 2. Các lệnh làm việc với lớp
1.2. Một số kĩ thuật thiết kế làm việc với các lớp ảnh
a) Thiết kế trên lớp bản sao
- Nhiều khi cần thực hiện lệnh nhân đôi vì lớp bản sao được sử dụng trong nhiều trường hợp khác nhau.
- Ví dụ, ở Hình 3a, đường nền màu trắng dài trên nơ của hộp quà được tạo trên lớp riêng, việc nhân đôi nó nhiều lần rồi di chuyển các lớp mới đến vị trí phù hợp sẽ nhận được kết quả như Hình 3b.

Hình 3. Kết quả của thiết kế trên lớp bản sao
- Đôi khi, bản sao của đối tượng được chỉnh sửa lại để kết hợp với đối tượng ban đầu.
- Ví dụ, sau khi nhân đôi lớp văn bản màu đen (Hình 3c), lớp bản sao được tô lại thành màu xám rồi di chuyển sang phải và xuống dưới văn bản màu đen sẽ nhận được kết quả như Hình 3d.
b) Hướng tập trung vào một lớp
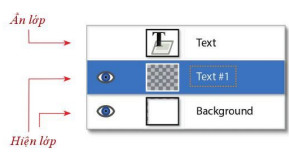
Bên trái tên lớp có biểu tượng hình con mắt. Nháy chuột vào đó sẽ tắt (hoặc bật) con mắt để ẩn (hoặc hiện) lớp.
Ví dụ, sau khi nhân đôi lớp văn bản chữ màu đen, lớp bản sao sẽ trùng khít với lớp cũ, không thể phân biệt được lớp mới và lớp cũ. Do vậy phải tạm ẩn lớp ban đầu trước khi tô màu xám cho lớp bản sao (Hình 4).

Hình 4. Ẩn lớp text
c) Sắp xếp lại các lớp
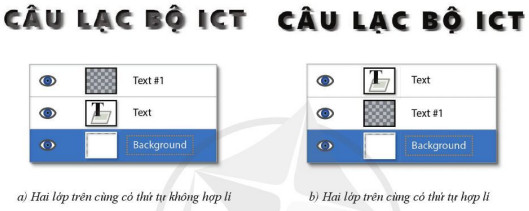
- Việc thay đổi thứ tự các lớp sẽ tạo ra sự thay đổi của ảnh hợp thành của chúng ở cửa sổ ảnh.
- Chẳng hạn, sau khi nhân đôi một lớp, lớp bản sao mặc định được tạo ra ở bên trên nó. Sau khi tô xám (shadow) cho lớp bản sao để thể hiện bóng của văn bản (Hình 5a), kết quả không hợp lý vì đáng lẽ phần bóng phải chìm dưới văn bản. Do vậy, chuyển lớp bản sao xuống dưới lớp gốc thì kết quả nhận được sẽ hợp lý hơn (Hình 5b).

Hình 5. Thay đổi thứ tự của các lớp
1.3. Sử dụng vùng chọn
a) Vùng chọn và các công cụ tạo vùng chọn:
- Vùng chọn giúp xử lý riêng biệt một vùng nào đó trên ảnh, ví dụ như: tô màu, vẽ hình.
- Hai công cụ phổ biến nhất để tạo vùng là Rectangle Select và Ellipse Select.
- Cách tạo một vùng chọn
+ B1. Nháy chuột vào công cụ tạo vùng chọn, chọn cấp thuộc tính của công cụ
+ B2. Kéo thả chuột để xác định vùng chọn trên ảnh. Nếu giữ phím Shift thì vùng chọn sẽ là hình vuông hoặc hình tròn. Nếu giữa phím Ctrl thì vùng chọn sẽ nhận tâm là điểm đầu tiên nhấn chuột trong thao tác kéo thả chuột.
b) Một số thao tác cơ bản với vùng chọn:
- Đảo ngược vùng chọn bằng lệnh Select/Invert.
- Co và giãn vùng chọn cũ bằng lệnh Shrink hoặc Grown trong bảng chọn Edit.
- Xóa vùng chọn bằng cách nhấn phím Delete.
- Bỏ vùng chọn bằng lệnh Select\None.
Chú ý: Vùng chọn không thuộc bất kì lớp ảnh nào. Các thao tác với vùng chọn tác động vào lớp ảnh đang được chọn nhưng trong phạm vi được xác định bởi vùng chọn.
1.4. Một số kĩ thuật thiết kế sử dụng vùng chọn
a) Tạo đường viền
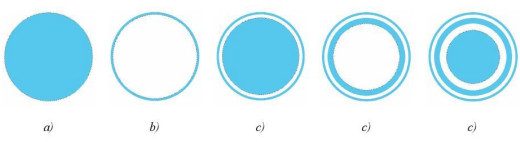
- Bước 1. Thêm một lớp mới, chọn lớp này và xác định một vùng chọn hình tròn (Hình 6b)
- Bước 2. Trên lớp vừa tạo, tô màu cho vùng chọn (Hình 6c)
- Bước 3. Co vùng chọn với số pixel bằng độ dày của đường viền cần tạo
- Bước 4. Xóa vùng chọn sau khi co rồi bỏ vùng chọn (Hình 6c)
.jpg)
Hình 6. Tạo đường viền
b) Lồng hình
- Tại một số điểm giao cắt giữa hai đối tượng lồng nhau, đối tượng này phải ở trên (hoặc ở dưới) đối tượng kia
Ví dụ như hình 7 dưới đây:

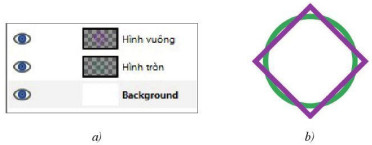
Hình 7. Trước và sau khi lồng hình
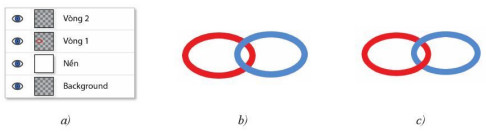
- Cách thực hiện thao tác lồng hình tại một điểm giao cắt giữa hai hình.
Bước 1. Chọn lớp cần đưa hình ảnh của nó lên trên hình ảnh của lớp kia tại điểm giao cắt. Ví dụ, chọn lớp Vòng 1.
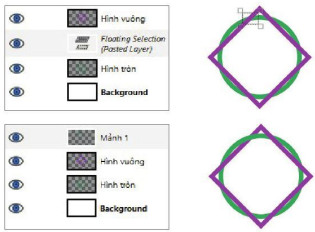
Bước 2. Tạo một vùng chọn tại điểm giao cắt sao cho nó bao quanh phần hình ảnh đối tượng cần đưa nó lên trên đối tượng kia, ví dụ như ở Hình 8a.

Hình 8. Tạo mảnh che hình
Bước 3. Nhấn Ctrl + C và Ctrl + V => Một lớp động (Floating Section) xuất hiện như Hình 8b.
- Nháy đúp chuột vào lớp này và đổi tên lớp
- Di chuyển lớp mới lên trên lớp đối tượng cần đưa nó xuống dưới (Hình 8c).
- Ví dụ, sau khi đưa lớp Mảnh vòng 1 lên ta được kết quả như Hình 7c.
1.5. Sử dụng đường dẫn (Paths)
a) Đường dẫn và cách tạo đường dẫn
- Để vẽ hình có hình dạng tùy ý cần sử dụng đường dẫn (Paths).
- Cách tạo đường dẫn
Bước 1. Nháy chuột vào công cụ Paths.
Bước 2. Lần lượt nháy chuột tại các điểm (gọi là các điểm mốc), theo thứ tự đó chúng tạo thành đường dẫn cần vẽ. Nếu kéo thả điểm mốc cuối cùng trùng với điểm mốc đầu tiên thì sẽ nhận được đường dẫn khép kín (xem Hình 9a).
Bước 3. Khi một đường dẫn được tạo ra, biểu tượng của nó sẽ xuất hiện trong bảng quản lí đường dẫn Paths (Hình 9b). Nháy đúp chuột vào tên đường dẫn để gõ tên mới cho nó (Hình 9c)

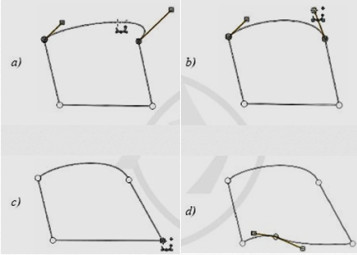
Hình 9. Đường dẫn và bảng quản lí đường dẫn
b) Thiết kế và chỉnh sửa đường dẫn
- Công cụ Paths có 2 chế độ: chế độ thiết kế (Design) và chế độ chỉnh sửa (Edit) đường dẫn.
+ Chế độ thiết kế hỗ trợ các thao tác được mô tả trong Hình 10a, 10b, 10c.
+ Chế độ chỉnh sửa hỗ trợ các thao tác trong Hình 10b , 10d

Hình 10. Thiết kế và chỉnh sửa đường dẫn
Uốn cong đoạn nối: Kéo thả một điểm nào đó trên đoạn nối giữa hai điểm mốc để làm cong đoạn nối (xuất hiện hai tiếp tuyến với đường cong tại hai đầu mút của nó) (Hình 10a).
Điều chỉnh tiếp tuyến của đường cong: Kéo thả chuột tại điểm đầu tiếp tuyến của đường cong sẽ thay đổi hưởng và độ dài của chúng, làm thay đổi hình dạng đường cong (Hình 10b).
Di chuyển điển mốc: Kéo thả chuột từ điểm mốc đến vị trí khác để thay đổi hình dạng của các đường nối với điểm này (Hinh 10c) .
Thêm Điểm mốc: Nháy chuột vào một vị trí trên đường cong để thêm đểm mốc. xuất hiện hai tiếp tuyến tại đó. Các tiếp tuyến dùng để điều chỉnh hình dạng của đường cong (Hình 10d)
- Muốn hiện lại một đường dẫn đã tạo trước đó để chỉnh sửa lại, trong bảng quản lí đường dẫn, nháy chuột phải vào biểu tượng đường dẫn và chọn lệnh Edit Path.
c) Các theo tác cơ bản đối với đường dẫn
- Chuyển đổi giữa đường dẫn và vùng chọn:
C1. Dùng lệnh: Select\From Path
C2. Nháy chuột vào nút lệnh Selection From Path
- Chuyển một vùng chọn thành một đường dẫn: Select\To Path
- Tạo nét vẽ theo đường dẫn:
B1. Nháy chuột vào nút lệnh Stroke Path ở bảng tùy chọn
B2. Nhập số pixel biểu thị độ dày của nét vẽ. Màu của nét vẽ là màu FG
- Tô màu vùng đường dẫn : Nháy chuột vào nút lệnh Fill Path trong bảng tùy chọn. Màu được tô mặc định là màu FG
1.6. Kĩ thuật thiết kế “Cắt xén chi tiết thừa”
- B1. Xác định vùng chọn để khoang vùng chỗ cần cắt xén
- B2. Chọn lớp chứa hình ảnh và xóa vùng chọn
- B3. Bỏ vùng chọn
- B1. Vùng cần cắt được xác định bởi một đường dẫn
- B2. Đường dẫn này được chuyển thành vùng chọn để xóa vùng chọn
- B3. Bỏ vùng chọn
- Ví dụ: Cắt xén hình để nó giống như phần đầu của một dải nơ như hình 11

Hình 11. Qúa trình cắt xén
1.7. Thực hành
a. Bài 1. Thiết kế các hình tròn đồng tâm như Hình 12

Hình 12. Ba hình tròn đồng tâm
Hướng dẫn thực hiện
- Dùng kĩ thuật tạo đường viền để tạo các hình tròn theo thứ tự từ ngoài vào trong. Mỗi hình tròn được tạo trên một lớp riêng.
- Gợi ý như Hình 13

Hình 13. Qúa trình thiết kế ba đường tròn đồng tâm
b. Bài 2. Thiết kế hình tròn và hình vuông lồng nhau
Em hãy thiết kế hình tròn và hình vuông lồng nhau như Hình 14.

Hình 14. Lồng hình
Hướng dẫn thực hiện
- Trước hết sử dụng kĩ thuật tạo đường viên để tạo hình tròn và hình vuông (đồng tâm). Giả sử lớp Hình vuông ở trên lớp Hình tròn (Hình 15a). Quay hình vuông để được kết quả như Hình 15b.

Hình 15. Tạo hình tròn và hình vuông
- Sử dụng kỹ thuật lồng hình để đưa hình vuông xuống dưới hình tròn tại 4 điểm giao cắt. Hình 16 gợi ý quá trình thực hiện lồng hình tại điểm giao cắt thứ nhất. Các điểm giao cắt còn lại thực hiện tương tự.

Hình 16. Xử lí điểm giao cắt thứ nhất
|
Trong các phần mềm thiết kế đồ hoạ, ví dụ như GIMP: - Khái nỉệm: + Cửa sổ ảnh hiển thị ảnh hợp thành của các lớp ảnh. + Vùng chọn dùng đề xử lí một vùng nào đó trên ảnh. + Đường dẫn dùng để vẽ hình và có thể chuyển đổi với vùng chọn. - Các kĩ thuật thiết kế cơ bản: + Sử dụng các lệnh làm việc với lớp ảnh: thiết kế trên lớp bản sao, hướng tập trung vào một lớp, sắp xếp lại các lớp. + Sử dụng vùng chọn: tạo đường viện, lồng hình. + Sử dụng kết hợp đường dẫn và vùng chọn để cắt xén chi tiết thừa. |
|---|
Bài tập minh họa
Bài tập 1: Khi thiết kế một sản phẩm đồ họa có nên đưa tất cả các đối tượng vào cùng một lớp ảnh không? Tại sao?
Hướng dẫn giải:
Khi thiết kế một đối tượng đồ hoạ mới, chúng mặc định được tạo trên lớp đã chọn. Cùng với lớp, chúng tạo thành một đối tượng hợp nhất nên khó chỉnh sửa từng đối tượng. Do đó, mỗi đối tượng nên được tạo trên một lớp riêng.
Bài tập 2: Kĩ thuật thiết kế “cắt xén chi tiết thừa” gồm bao nhiêu bước?
Hướng dẫn giải:
Kĩ thuật thiết kế “cắt xén chi tiết thừa” gồm các bước:
- Bước 1: Xác định vòng chọn để khoanh vùng chỗ cần cắt xén.
- Bước 2: Chọn lớp chứa hình ảnh và xóa vùng chọn.
- Bước 3: Bỏ vùng chọn.
Bài tập 3: Để đảo ngược vùng chọn, ta dùng lệnh gì?
Hướng dẫn giải:
Để đảo ngược vùng chọn ta dùng lệnh Select\Invert: Khi đó một vùng chọn mới thay thế vùng chọn cũ, chứa tất cả các đối tượng ngoại trừ đối tượng thuộc vùng chọn cũ.
Luyện tập
Qua bài học các em cần nắm được các về:
- Thực hiện được các thao tác cơ bản đối với lớp, vùng chọn và đường dẫn.
- Biết và thực hiện được một số kĩ thuật thiết kế dựa trên lớp, vùng chọn và đường dẫn.
3.1. Trắc nghiệm Bài 2 Chủ đề EICT Tin học 10 Cánh diều
Các em có thể hệ thống lại nội dung kiến thức đã học được thông qua bài kiểm tra Trắc nghiệm Tin học 10 Cánh diều Chủ đề EICT Bài 2 cực hay có đáp án và lời giải chi tiết.
-
- A. Ta có thể tạo ta nhiều lớp trên một bức ảnh
- B. Ta không thể tạo ta nhiều lớp trên một bức ảnh
- C. Không thể cắt ghép ảnh với GIMP
- D. Không thể ẩn hoặc hiện các lớp ảnh
-
- A. Exit\Shrink hoặc Grow
- B. Select\Invert
- C. Select\None
- D. Delete
-
- A. Move Tool
- B. Rectangle Select hoặc Ellip Select
- C. Crop
- D. Text Tool
Câu 4-10: Mời các em đăng nhập xem tiếp nội dung và thi thử Online để củng cố kiến thức về bài học này nhé!
3.2. Bài tập SGK Bài 2 Chủ đề EICTTin học 10 Cánh diều
Các em có thể xem thêm phần hướng dẫn Giải bài tập Tin học 10 Cánh diều Chủ đề EICT Bài 2 để giúp các em nắm vững bài học và các phương pháp giải bài tập.
Khởi động trang 153 SGK Tin học 10 Cánh diều - CD
Hoạt động 1 trang 153 SGK Tin học 10 Cánh diều - CD
Hoạt động 2 trang 158 SGK Tin học 10 Cánh diều - CD
Vận dụng trang 161 SGK Tin học 10 Cánh diều - CD
Câu hỏi tự kiểm tra trang 162 SGK Tin học 10 Cánh diều - CD
Hỏi đáp Bài 2 Chủ đề EICT Tin học 10 Cánh diều
Trong quá trình học tập nếu có thắc mắc hay cần trợ giúp gì thì các em hãy comment ở mục Hỏi đáp, Cộng đồng Tin học HOC247 sẽ hỗ trợ cho các em một cách nhanh chóng!
Chúc các em học tập tốt và luôn đạt thành tích cao trong học tập!
-- Mod Tin Học 10 HỌC247