HOC247 xin giới thiệu đến các em nội dung bài giảng của Bài 3: Tách ảnh và thiết kế đồ họa với kênh alpha trong chương trình Tin học 10 Cánh diều Chủ đề EICT dưới đây. Nội dung bài giảng sẽ giúp các em tìm hiểu về cách tách ảnh và thiết kế đồ họa với kênh alpha. Nội dung chi tiết mời các em tham khảo bài giảng dưới đây!
Tóm tắt lý thuyết
1.1. Kênh alpha và kĩ thuật tách ảnh nhờ kênh alpha
a) Ảnh có nền trong suốt
- Ảnh có nền trong suốt thì có thể nhìn xuyên qua ảnh đến tận “vô cùng”.
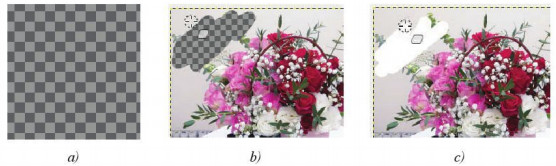
- GIMP sử dụng mẫu ca rô đen xám xen kẽ để biểu thị giới hạn vô cùng hay nền trong suốt này (Hình 2a).
- Hình 2b minh họa ảnh có nền trong suốt (đôi khi còn gọi là “ảnh không có nền”), còn Hình 2c minh họa ảnh có nền màu trắng vì nó lộ ra chỗ bị tẩy xóa.

Hình 2. Ảnh không có nền và ảnh có nền
b) Kênh alpha và kĩ thuật tách ảnh
- Mỗi điểm ảnh sẽ không được nhìn thấy nếu nó có độ trong suốt hoàn toàn hoặc nhìn thấy mờ mờ nếu nó có độ trong suốt nào đó.
- GIMP lưu trữ ba kênh màu R, B, G và có thể được thêm một kênh lưu độ trong suốt của tất cả các điểm ảnh, gọi là kênh alpha.
- Ví dụ: Tấm thiệp ở hình a dưới đây thể hiện sự ghép ảnh một cách thô sơ là sản phẩm đồ họa thiếu tính tự nhiên. Do đó trước khi ghép vào ảnh đích, các ảnh nguồn cần được tách ra khỏi nền của nó. Tuỳ theo đặc điểm của ảnh cần tách khỏi nền mà sử dụng công cụ tách ảnh phù hợp.

Ảnh nguồn được ghép vào ảnh đích
Cách tách ảnh phổ biến bằng công cụ Free Select (Công cụ chọn tự do) theo các bước sau:
- Bước 1. Chọn ảnh nguồn và thêm kênh alpha vào lớp ảnh
+ Chọn lớp ảnh cần xử lí, ví dụ chọn lớp ảnh Hộp quà.
+ Thêm kênh alpha vào lớp ảnh: thực hiện lệnh Add Alpha Channel từ bảng chọn Layer\Transparency hoặc từ bảng chọn được mở ra khi nháy chuột phải vào tên lớp ở bảng quản lí lớp. Ảnh bây giờ có nền trong suốt nên có thể chọn và tách các đối tượng ra khỏi nền.
- Bước 2. Chọn đối tượng cần tách ra khỏi nền ảnh
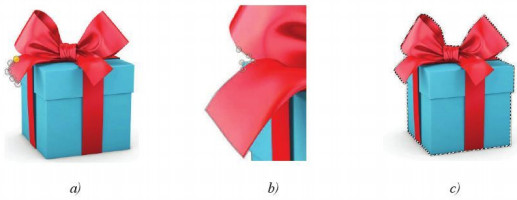
+ Nháy chuột chọn công cụ Free Select rồi bắt đầu từ một điểm bất kì trên biên đối tượng, lần lượt nháy chuột vào xung quanh đối tượng cần tách, ví dụ như Hình 3a.
+ Khi chọn đến chi tiết nhỏ, khó nhìn rõ, nhấn giữ phím Ctrl và lăn nút cuộn chuột để phóng to hay thu nhỏ ảnh cho phù hợp. Khi phóng to ảnh, vị trí đang thao tác có thể chạy ra xa, nhấn giữ phím Space và di chuyển chuột để di chuyển khung ảnh sao cho nhìn thấy vị trí này, ví dụ như Hình 3b.
+ Điểm chọn cuối cùng được xác định bằng cách nháy chuột trùng với điểm xuất phát. Khi đó, một vùng chọn bao quanh đối tượng xuất hiện, nó biểu thị đối tượng đã được chọn, ví dụ như Hình 3c.

Hình 3. Chọn một đối tượng bằng công cụ Free Select
- Bước 3. Tách ảnh khỏi nền
+ Đảo ngược vùng chọn đối tượng. Toàn bộ phần ảnh xung quanh hộp quà sẽ được chọn.
+ Xóa vùng chọn rồi bỏ chọn. Theo ví dụ trên, toàn bộ phần ảnh xung quanh hộp quà bị xóa. Lớp ảnh Hộp quà bây giờ có nền trong suốt.
1.2. Xác định vùng chọn đối tượng từ kênh alpha trong thiết kế đồ họa
- Vùng chọn đối tượng được sử dụng để thiết kế, chỉnh sửa cho chính đối tượng đó hoặc cho đối tượng thuộc lớp ảnh khác.
- Ví dụ: tô lại màu cho họa tiết tam giác thành màu xanh như Hình 5 theo các bước
+ B1. Chọn lớp Tam giác
+ B2. Chuyển kênh alpha của lớp sang vùng chọn bằng lệnh Layer\Transparency\Alpha to Selection (hoặc nháy chuột phải vào tên lớp ở bảng điều khiển lớp và chọn lệnh Alpha to Selection)
+ B3. Tô màu xanh cho vùng chọn và bỏ vùng chọn

Hình 5. Tô lại màu cho một lớp
1.3. Thực hành
a. Bài 1. Tạo thiệp chúc mừng với ảnh được tách khỏi nền
Em hãy tạo một thiệp chúc mừng sinh nhật như Hình 1b, trong đó các ảnh nguồn (hộp quà và bó hoa) được tách khỏi nền. Có thể thay đổi nội dung các lời chúc mừng và thay các ảnh nguồn bằng ảnh khác
Gợi ý thực hiện: Sử dụng kĩ thuật tách ảnh để tách các ảnh nguồn ra khỏi nền trước khi sao chéo vào ảnh đích
b. Bài 2. Tạo banner “ICT GROUP 10A5” như Hình 6 sau đây

Hình 6. Banner "ICT GROUP 10A5"
Gợi ý thực hiện:
- Sử dụng lại sản phẩm của bài tập Vận dụng thuộc Bài học 2 để làm logo cho banner. Tạo thêm một dải nơ cho logo này.
- Tách ảnh logo khỏi nền nếu cần thiết
- Tạo tệp ảnh mới để thiết kế banner
- Tạo nền baner và tô màu gradient cho nền
- Sao chép ảnh logo vào banner
- Tạo các họa tiết đường cong cho banner bằng kĩ thuật cắt xén
- Trong quá trình thiết kế, các chi tiết có thể tô lại màu sắc bằng cách chuyển lớp chứa nó thành vùng chọn và tô màu cho vùng chọn
|
Trong các phần mềm thiết kế đồ hoạ, vi dụ như GIMP: - Khái niệm: + Độ trong suốt cùa đỉểm ảnh thề hiện mức độ rõ nét của nó: Đỉểm ảnh càng trong suốt thì càng không nhìn thấy rõ nó. Ảnh không có nền (còn gọi là nền không màu) là ảnh có lớp nền trong suốt. + Các điềm ảnh trên lớp ảnh được thể hiện và tưu trữ trên các kênh màu và kênh alpha. Trong đó, kênh alpha thể hiện độ trong suốt (hay độ không nhìn rõ) của các đỉềm ảnh. + Có hai thao tác cơ bản với kênh alpha đó là: thêm kênh alpha vào một lớp ảnh và chuyển kênh alpha của một lớp ảnh vào vùng chọn. - Các kĩ thuật thiết kế cơ bản: + Tách ảnh (sau khi thêm kênh alpha vào lớp chứa ảnh cần tách). + Xử lí một vùng chọn trên ảnh (với vùng chọn được xác định từ kênh alpha của một lớp ảnh nào đó). |
|---|
Bài tập minh họa
Bài tập 1: Khi ghép hai ảnh với nhau để tạo thành một ảnh mới, em thường gặp điều gì không như mong đợi và muốn khắc phục để được kết quả đẹp hơn?
Hướng dẫn giải:
Khi ghép hai ảnh với nhau để tạo thành một ảnh mới, em thường gặp điều không như mong đợi và muốn khắc phục là: hai ảnh còn phần nền nên muốn chỉnh ảnh đẹp phải đưa về nền trong suốt.
Bài tập 2: Có bao nhiêu thao tác cơ bản với kênh alpha?
Hướng dẫn giải:
Có hai thao tác cơ bản với kênh alpha là: Thêm kênh alpha vào một lớp ảnh và chuyển kênh alpha của một lớp ảnh vào vùng chọn.
Bài tập 3: Để chọn đối tượng cần tách ra khỏi nền ảnh sau khi đã thêm kênh anpha vào lớp ảnh ta thực hiện như thế nào?
Hướng dẫn giải:
Để chọn đối tượng cần tách ra khỏi nền ảnh sau khi đã thêm kênh alpha vào lớp ảnh ta thực hiện: Nháy chuột chọn công cụ Free Select, rồi bắt đầu từ một điểm bất kì trên đối tượng, lần lượt nháy chuột vào xung quanh đối tượng cần tách. Điểm chọn cuối cùng được xác định bằng cách nháy chuột trùng với điểm xuất phát để tạo thành vùng chọn bao quanh đối tượng.
Luyện tập
Qua bài học các em cần nắm được các về:
- Hiểu được khái niệm độ "trong suốt".
- Sử dụng được kênh alpha và các kĩ thuật thiết kế dựa trên vùng chọn, đường dẫn để thiết kế được banner hoặc băng rôn.
3.1. Trắc nghiệm Bài 3 Chủ đề EICT Tin học 10 Cánh diều
Các em có thể hệ thống lại nội dung kiến thức đã học được thông qua bài kiểm tra Trắc nghiệm Tin học 10 Cánh diều Chủ đề EICT Bài 3 cực hay có đáp án và lời giải chi tiết.
-
- A. Move Tool
- B. Rectangle Select hoặc Ellip Select
- C. Crop
- D. Eraser
-
Câu 2:
Kênh alpha là gì?
- A. Kênh lưu độ trong suốt của tất cả các điểm ảnh
- B. Ảnh nguồn
- C. Lớp ảnh cần xử lí
- D. Ảnh không có nền trong suốt
-
- A. Nháy chuột chọn công cụ Free Select, rồi bắt đầu từ một điềm bất kì trên đối tượng, lần lượt nháy chuột vào xung quanh đối tượng cần tách
- B. Xóa lớp ảnh nền
- C. Đảo ngược vùng chọn
- D. Chọn Layer\Transform
Câu 4-10: Mời các em đăng nhập xem tiếp nội dung và thi thử Online để củng cố kiến thức về bài học này nhé!
3.2. Bài tập SGK Bài 3 Chủ đề EICTTin học 10 Cánh diều
Các em có thể xem thêm phần hướng dẫn Giải bài tập Tin học 10 Cánh diều Chủ đề EICT Bài 3 để giúp các em nắm vững bài học và các phương pháp giải bài tập.
Khởi động trang 163 SGK Tin học 10 Cánh diều - CD
Hoạt động 1 trang 163 SGK Tin học 10 Cánh diều - CD
Hoạt động 2 trang 165 SGK Tin học 10 Cánh diều - CD
Vận dụng trang 167 SGK Tin học 10 Cánh diều - CD
Câu hỏi tự kiểm tra trang 167 SGK Tin học 10 Cánh diều - CD
Hỏi đáp Bài 3 Chủ đề EICT Tin học 10 Cánh diều
Trong quá trình học tập nếu có thắc mắc hay cần trợ giúp gì thì các em hãy comment ở mục Hỏi đáp, Cộng đồng Tin học HOC247 sẽ hỗ trợ cho các em một cách nhanh chóng!
Chúc các em học tập tốt và luôn đạt thành tích cao trong học tập!
-- Mod Tin Học 10 HỌC247