ß╗× nhß╗»ng b├Āi hß╗Źc trŲ░ß╗øc c├Īc em ─æ├Ż ─æŲ░ß╗Żc t├¼m hiß╗āu vß╗ü c├Īc ß╗®ng dß╗źng, c├Īch thß╗▒c hiß╗ćn c├Īc ─æß╗æi tŲ░ß╗Żng nhß╗Å cß╗¦a thiß║┐t kß║┐ ─æß╗ō hß╗Źa. Nß╗Öi dung B├Āi 4: Thß╗▒c h├Ānh tß╗Ģng hß╗Żp trong chŲ░ŲĪng tr├¼nh Tin hß╗Źc 10 C├Īnh diß╗üu Chß╗¦ ─æß╗ü EICT sß║Į gi├║p c├Īc em tß╗Ģng hß╗Żp c├Īc kiß║┐n thß╗®c ─æ├Ż hß╗Źc qua viß╗ćc thß╗▒c hiß╗ćn c├Īc b├Āi thiß║┐t kß║┐ ho├Ān chß╗ēnh. Mß╗Øi c├Īc em c├╣ng theo d├Ąi nß╗Öi dung b├Āi giß║Żng cß╗¦a b├Āi do HOC247 bi├¬n soß║Īn dŲ░ß╗øi ─æ├óy!
1.1. Thiß║┐t kß║┐ logo Olympic Viß╗ćt Nam
1.2. Thiß║┐t kß║┐ banner ŌĆ£C├óu lß║Īc bß╗Ö Tin hß╗Źc ß╗®ng dß╗źngŌĆØ
2.1. Trß║»c nghiß╗ćm B├Āi 4 Chß╗¦ ─æß╗ü EICT Tin hß╗Źc 10 C├Īnh diß╗üu
2.2 B├Āi tß║Łp SGK B├Āi 4 Chß╗¦ ─æß╗ü EICT Tin hß╗Źc 10 C├Īnh diß╗üu
3. Hß╗Åi ─æ├Īp B├Āi 4 Chß╗¦ ─æß╗ü EICT Tin hß╗Źc 10 C├Īnh diß╗üu
T├│m tß║»t l├Į thuyß║┐t
1.1. Thiß║┐t kß║┐ logo Olympic Viß╗ćt Nam
* Y├¬u cß║¦u:
Em h├Ży tß║Īo tß╗ćp ß║Żnh mß╗øi v├Ā thiß║┐t kß║┐ logo ŌĆ£Olympic Viß╗ćt NamŌĆØ nhŲ░ H├¼nh 1, trong ─æ├│ c├Īc v├▓ng tr├▓n Olympic lß╗ōng nhau. LŲ░u tß╗ćp ß║Żnh vß╗øi t├¬n tß╗ćp l├Ā ŌĆ£Olympic VN.exfŌĆØ v├Ā xuß║źt ß║Żnh vß╗øi t├¬n tß╗ćp l├Ā ŌĆ£Olympic VN.pngŌĆØ.

H├¼nh 1. Logo Olympic Viß╗ćt Nam
HŲ░ß╗øng dß║½n thß╗▒c hiß╗ćn:
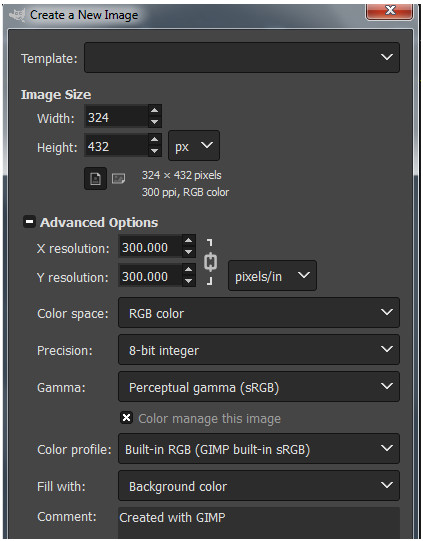
- BŲ░ß╗øc 1. Mß╗¤ tß╗ćp ß║Żnh mß╗øi v├Ā x├Īc ─æß╗ŗnh c├Īc tham sß╗æ ß║Żnh
Tß║Īo mß╗Öt tß╗ćp ß║Żnh mß╗øi vß╗øi c├Īc tham sß╗æ ─æŲ░ß╗Żc lß╗▒a chß╗Źn ph├╣ hß╗Żp, chß║│ng hß║Īn nhŲ░ sau: K├Łch thŲ░ß╗øc = 300 x 250 mm; ─Éß╗Ö ph├ón giß║Żi = 7 pixels/mm; kh├┤ng gian m├Āu = RBG; Nß╗ün trß║»ng.
- BŲ░ß╗øc 2. Thiß║┐t kß║┐ c├Īc v├▓ng tr├▓n Olympic
C├Īc v├▓ng tr├▓n Olympic ─æŲ░ß╗Żc mß╗Öt bß║▒ng k─® thuß║Łt thiß║┐t kß║┐ tr├¬n lß╗øp bß║Żn sao.
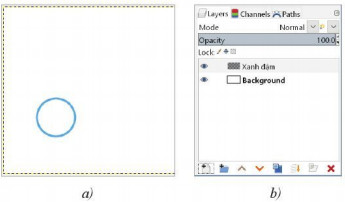
a) Tß║Īo v├▓ng tr├▓n Olympic thß╗® nhß║źt
- Th├¬m mß╗Öt lß╗øp mß╗øi trong suß╗æt, ─æß║Ęt t├¬n lß╗øp l├Ā Xanh ─æß║Łm ─æß╗ā chß╗®a v├▓ng tr├▓n Olympic thß╗® nhß║źt m├Āu xanh da trß╗Øi.
- Chß╗Źn lß╗øp Xanh ─æß║Łm, sß╗Ł dß╗źng k─® thuß║Łt tß║Īo ─æŲ░ß╗Øng viß╗ün ─æß╗ā tß║Īo n├¬n lß╗øp n├Āy mß╗Öt h├¼nh tr├▓n m├Āu xanh da trß╗Øi nhŲ░ trong H├¼nh 2.

H├¼nh 2. Tß╗Źa v├Ā t├┤ m├Āu cho v├╣ng chß╗Źn
b) Tß║Īo c├Īc v├▓ng tr├▓n Olympic c├▓n lß║Īi
- C├Īc v├▓ng tr├▓n Olympic c├▓n lß║Īi (─Éen, ─Éß╗Å, V├Āng sß║½m, Xanh l├Ī) ─æŲ░ß╗Żc tß║Īo bß║▒ng k─® thuß║Łt thiß║┐t kß║┐ tr├¬n lß╗øp bß║Żn sao.
- V├Ł dß╗ź, tß║Īo v├▓ng tr├▓n Olympic thß╗® hai nhŲ░ sau: nh├ón ─æ├┤i lß╗øp Xanh ─æß║Łm, ─æß╗Ģi t├¬n lß╗øp th├Ānh ─Éen rß╗ōi di chuyß╗ān n├│ ─æß║┐n vß╗ŗ tr├Ł ph├╣ hß╗Żp, cuß╗æi c├╣ng t├┤ m├Āu ─æen cho v├▓ng tr├▓n. H├¼nh 3 gß╗Żi ├Į c├Īch thß╗▒c hiß╗ćn.
LŲ░u ├Į: Khi di chuyß╗ān lß╗øp, n├│ lß╗ćch ra khß╗Åi vß╗ŗ tr├Ł cß║Żu ß║Żnh ban ─æß║¦u. Thß╗▒c hiß╗ćn lß╗ćnh Layer\Layer to Image Size ─æß╗ā khß╗øp lß╗øp ß║Żnh mß╗øi vß╗øi lß╗øp ß║Żnh ban ─æß║¦u.

H├¼nh 3. Nh├ón ─æ├┤i lß╗øp "Xanh ─æß║Łm" ─æß╗ā tß║Īo lß╗øp "─Éen" chß╗®a v├▓ng tr├▓n m├Āu ─æen
- BŲ░ß╗øc 3. Tß║Īo c├Īc ─æiß╗ām lß╗ōng nhau cß╗¦a c├Īc v├▓ng tr├▓n Plympic
C├Īc ─æiß╗ām lß╗ōng nhau giß╗»a c├Īc v├▓ng tr├▓n Olympic ─æŲ░ß╗Żc thiß║┐t kß║┐ dß╗▒a tr├¬n k─® thuß║Łt lß╗ōng h├¼nh. V├Ł dß╗ź, tß║Īi mß╗Öt ─æiß╗ām giao, cß║¦n ─æŲ░a v├▓ng tr├▓n xanh ─æß║Łm l├¬n tr├¬n v├▓ng tr├▓n v├Āng sß║½m. thß╗▒c hiß╗ćn ─æiß╗üu n├Āy nhŲ░ sau:
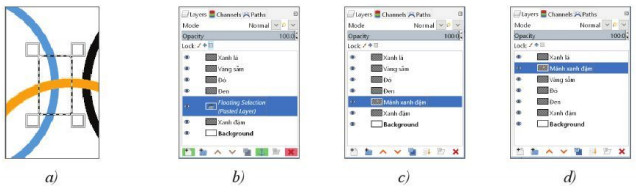
- Chß╗Źn lß╗øp Xanh ─æß║Łm rß╗ōi tß║Īo mß╗Öt v├╣ng chß╗Źn h├¼nh chß╗» nhß║Łt tß║Īi ─æiß╗ām giao cß╗¦a hai v├▓ng tr├▓n (H├¼nh 4a).
- Thß╗▒c hiß╗ćn li├¬n tiß║┐p hai lß╗ćnh Edit\Copy v├Ā Edit\Paste ─æß╗ā sao ch├®p mß╗Öt mß║Żnh cß╗¦a ─æŲ░ß╗Øng tr├▓n xanh ─æß║Łm tß║Īi ─æiß╗ām giao. Mß╗Öt lß╗øp ─æß╗Öng ─æŲ░ß╗Żc tß╗▒ ─æß╗Öng tß║Īo ra chß╗®a kß║┐t quß║Ż sao ch├®p (H├¼nh 4b).
- Nh├Īy chuß╗Öt v├Āo n├║t lß╗ćnh  ─æß╗ā th├¬m v├Āo mß╗Öt lß╗øp mß╗øi thay thß║┐ lß╗øp ─æß╗Öng. ─Éß╗Ģi t├¬n lß╗øp mß╗øi th├Ānh Mß║Żnh xanh ─æß║Łm, kß║┐t quß║Ż nhß║Łn ─æŲ░ß╗Żc nhŲ░ H├¼nh 4c.
─æß╗ā th├¬m v├Āo mß╗Öt lß╗øp mß╗øi thay thß║┐ lß╗øp ─æß╗Öng. ─Éß╗Ģi t├¬n lß╗øp mß╗øi th├Ānh Mß║Żnh xanh ─æß║Łm, kß║┐t quß║Ż nhß║Łn ─æŲ░ß╗Żc nhŲ░ H├¼nh 4c.
- Di chuyß╗ān lß╗øp Mß║Żnh xanh ─æß║Łm l├¬n tr├¬n lß╗øp V├Āng sß║½m (H├¼nh 4a) ─æß╗ā che ─æŲ░ß╗Øng tr├▓n m├Āu v├Āng sß║½m tß║Īi ─æiß╗ām giao. Kß║┐t quß║Ż nhß║Łn ─æŲ░ß╗Żc l├Ā v├▓ng tr├▓n xanh ─æß║Łm ─æ├© l├¬n tr├¬n v├▓ng tr├▓n v├Āng sß║½m

H├¼nh 4. ─ÉŲ░a ß║Żnh cß╗¦a lß╗øp n├Āy xuß╗æng dŲ░ß╗øi ß║Żnh lß╗øp kia tß║Īi chß╗Ś giao nhau
- BŲ░ß╗øc 4. Tß║Īo l├Ī cß╗Ø cß╗¦a logo
+ D├╣ng c├┤ng cß╗ź ─æŲ░ß╗Øng dß║½n v├Ā v├╣ng chß╗Źn ─æß╗ā tß║Īo l├Ī cß╗Ø m├Āu ─æß╗Å v├Ā ng├┤i sao m├Āu v├Āng.
+ ─Éung k─® thuß║Łt cß║»t x├®n ─æß╗ā cß║»t phß║¦n dŲ░ß╗øi l├Ī cß╗Ø, trong ─æ├│ v├╣ng chß╗Źn ─æß╗ā cß║»t l├Ā v├╣ng chß╗Źn h├¼nh elip.
- BŲ░ß╗øc 5. LŲ░u v├Ā xuß║źt tß╗ćp ß║Żnh
+ LŲ░u tß╗ćp ß║Żnh vß╗øi t├¬n tß╗ćp l├Ā ŌĆ£Olympic VN.exfŌĆØ.
+ Xuß║źt ß║Żnh vß╗øi t├¬n tß╗ćp l├Ā ŌĆ£Olympic VN.jpgŌĆØ.
1.2. Thiß║┐t kß║┐ banner ŌĆ£C├óu lß║Īc bß╗Ö Tin hß╗Źc ß╗®ng dß╗źngŌĆØ
* Y├¬u cß║¦u:
H├Ży thiß║┐t kß║┐ banner ŌĆ£C├óu lß║Īc bß╗Ö Tin hß╗Źc ß╗®ng dß╗źngŌĆØ cß╗¦a lß╗øp 10A5 nhŲ░ H├¼nh 5. LŲ░u tß╗ćp ß║Żnh v├Ā xuß║źt tß╗ćp ß║Żnh sang ─æß╗ŗnh dß║Īng chuß║®n png, t├¬n tß╗ćp l├Ā banner ŌĆ£CLB ICTŌĆØ.

H├¼nh 5. Banner c├óu lß║Īc bß╗Ö Tin hß╗Źc ß╗®ng dß╗źng
HŲ░ß╗øng dß║½n thß╗▒c hiß╗ćn:
BŲ░ß╗øc 1. Tß║Īo tß╗ćp ß║Żnh mß╗øi v├Ā th├¬m c├Īc lß╗øp ß║Żnh mß╗øi
- Tß╗ćp ß║Żnh mß╗øi nß╗ün trß║»ng vß╗øi mß╗Öt trong c├Īc k├Łch thŲ░ß╗øc ph├╣ hß╗Żp cß╗¦a banner, chß║│ng hß║Īn l├Ā: 2 500 x1 500 pixel, ─æß╗Ö ph├ón giß║Żi 200 ppi.
- Mß╗Śi ─æß╗æi tŲ░ß╗Żng n├¬n ─æŲ░ß╗Żc tß║Īo tr├¬n mß╗Öt lß╗øp ri├¬ng biß╗ćt v├Ā tß║źt cß║Ż c├Īc lß╗øp ─æŲ░ß╗Żc th├¬m mß╗øi ─æß╗üu c├│ nß╗ün trong suß╗æt.
BŲ░ß╗øc 2. Thiß║┐t kß║┐ khu vß╗▒c nß╗ün banner: nß╗ün, khung v├Ā m├Āu nß╗ün
- Th├¬m lß╗øp mß╗øi ─æß╗ā tß║Īo nß╗ün banner. Nß╗ün banner ─æŲ░ß╗Żc tß║Īo bß║▒ng v├╣ng chß╗Źn h├¼nh chß╗» nhß║Łt v├Ā ─æŲ░ß╗Żc t├┤ m├Āu gradient vß╗øi c├Īc thuß╗Öc t├Łnh gradient: FB/BG = ─Éen/Trß║»ng, gradient = Rounded edge, ho├Ā m├Āu = Perceptual RGB, h├¼nh dß║Īng = Linear, ─æŲ░ß╗Øng cŲĪ sß╗¤ ─æi tß╗½ g├│c tr├Īi dŲ░ß╗øi l├¬n g├│c phß║Żi tr├¬n, xem H├¼nh 6.

H├¼nh 6. X├Īc ─æß╗ŗnh m├Āu gradient cho nß╗ün banner
-Th├¬m lß╗øp mß╗øi b├¬n tr├¬n lß╗øp nß╗ün ─æß╗ā tß║Īo khung banner. Khung banner ─æŲ░ß╗Żc thiß║┐t kß║┐ bß║▒ng k─® thuß║Łt tß║Īo ─æŲ░ß╗Øng viß╗ün.
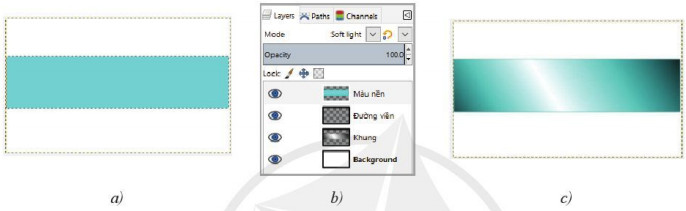
-Th├¬m lß╗øp mß╗øi b├¬n tr├¬n lß╗øp khung ─æß╗ā tß║Īo m├Āu nß╗ün cho banner. M├Āu nß╗ün cß╗¦a banner ─æŲ░ß╗Żc tß║Īo bß║▒ng c├Īch h├▓a m├Āu xang dŲ░ŲĪng vß╗øi dß║Żi gradient ─æen, x├Īm cß╗¦a lß╗øp nß╗ün b├¬n dŲ░ß╗øi. ─Éß╗ā h├▓a m├Āu, trŲ░ß╗øc hß║┐t t├┤ m├Āu thuß║¦n nhß║źt (xanh dŲ░ŲĪng) cho lß╗øp M├Āu nß╗ün (H├¼nh 7a, 7b), sau ─æ├│ ─æß║Ęt chß║┐ ─æß╗Ö h├▓a m├Āu (Mode) l├Ā Soft light. Kß║┐t quß║Ż nhŲ░ H├¼nh 7c.

H├¼nh 7. H├▓a m├Āu cho lß╗øp m├Āu nß╗ün
BŲ░ß╗øc 3. Thiß║┐t kß║┐ hß╗Źa tiß║┐t ŌĆ£Tam gi├ĪcŌĆØ
- Th├¬m lß╗øp Tam gi├Īc b├¬n tr├¬n lß╗øp M├Āu nß╗ün ─æß╗ā chß╗®a hß╗Źa tiß║┐t tam gi├Īc m├Āu ─æen. Hß╗Źa tiß║┐t n├Āy bß║»t ─æß║¦u ─æŲ░ß╗Żc tß║Īo bß║▒ng mß╗Öt v├╣ng chß╗Źn h├¼nh vu├┤ng, ─æŲ░ß╗Żc t├┤ m├Āu ─æen.
- Sau ─æ├│ quay, di chuyß╗ān h├¼nh v├Ā d├╣ng k─® thuß║Łt cß║»t x├®n ─æß╗ā nhß║Łn ─æŲ░ß╗Żc kß║┐t quß║Ż nhŲ░ mong muß╗æn.
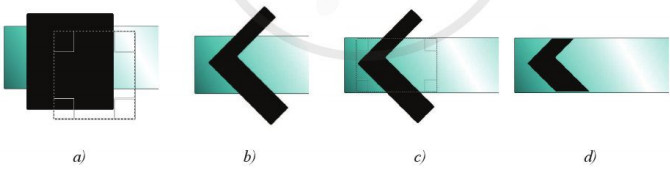
- Qu├Ī tr├¼nh thiß║┐t kß║┐ n├Āy ─æŲ░ß╗Żc gß╗Żi ├Į qua H├¼nh 8.

H├¼nh 8. T├│m tß║»t qu├Ī tr├¼nh thiß║┐t kß║┐ hß╗Źa tiß║┐t "Tam gi├Īc"
- Nh├ón ─æ├┤i lß╗øp Tam gi├Īc ─æß╗ā nhß║Łn ─æŲ░ß╗Żc lß╗øp Tam gi├Īc copy.
- Chuyß╗ān k├¬nh alpha cß╗¦a lß╗øp Tam gi├Īc copy v├Āo v├╣ng chß╗Źn.
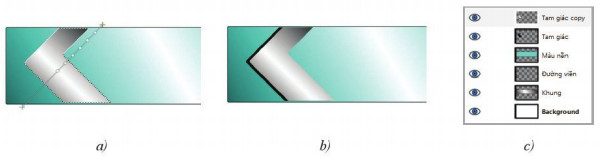
- T├┤ m├Āu gradient cho v├╣ng chß╗Źn vß╗øi c├Īc thuß╗Öc t├Łnh gradient ─æ├Ż chß╗Źn trŲ░ß╗øc ─æ├│ (H├¼nh 9a).
- Bß╗Å v├╣ng chß╗Źn rß╗ōi di chuyß╗ān lß╗øp Tam gi├Īc copy sang phß║Żi mß╗Öt ch├║t ─æß╗ā hß╗¤ lß╗øp b├¬n dŲ░ß╗øi, tß║Īo th├Ānh mß╗Öt ─æŲ░ß╗Øng viß╗ün ─æen b├¬n tr├Īi n├│ (H├¼nh 9b).

H├¼nh 9. Nh├ón ─æß╗Öi hß╗Źa tiß║┐t ─æß╗ā thiß║┐t kß║┐ hß╗Źa tiß║┐t mß╗øi
BŲ░ß╗øc 4. Thiß║┐t kß║┐ hoß║Ī tiß║┐t c├Īc h├¼nh tr├▓n ─æß╗ōng t├óm
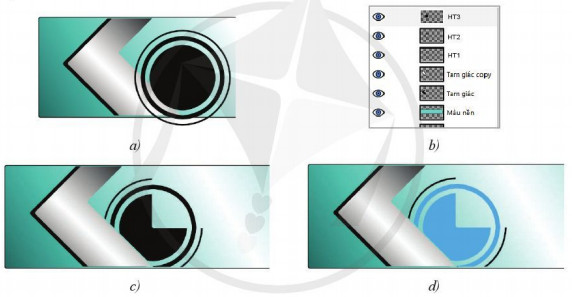
- Sß╗Ł dß╗źng k─® thuß║Łt tß║Īo ─æŲ░ß╗Øng viß╗ün ─æß╗ā tß║Īo c├Īc h├¼nh tr├▓n ─æß╗ōng t├óm m├Āu ─æen, tŲ░ŲĪng ß╗®ng ß╗¤ tr├¬n c├Īc lß╗øp HT1, HT2, HT3 (H├¼nh 10a, 10b).
- Sß╗Ł dß╗źng k─® thuß║Łt cß║»t x├®n chi tiß║┐t thß╗½a ─æß╗ā nhß║Łn ─æŲ░ß╗Żc kß║┐t quß║Ż nhŲ░ H├¼nh 10c.
- Cuß╗æi c├╣ng t├┤ m├Āu hai h├¼nh tr├▓n trong c├╣ng v├Ā thu ─æŲ░ß╗Żc kß║┐t quß║Ż nhŲ░ H├¼nh 10d.

H├¼nh 10. T├│m tß║»t qu├Ī tr├¼nh thiß║┐t kß║┐ hß╗Źa tiß║┐t c├Īc h├¼nh tr├▓n ─æß╗ōng t├óm
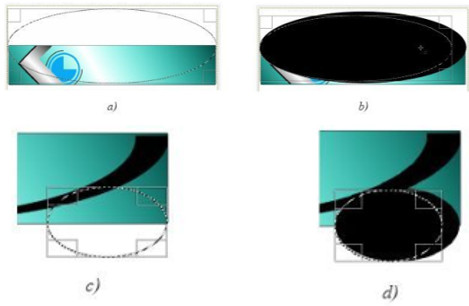
BŲ░ß╗øc 5: Tß║Īo hß╗Źa tiß║┐t c├Īc ─æŲ░ß╗Øng cong c├Īch ─æiß╗ću
- Hai ─æŲ░ß╗Øng cong c├Īch ─æiß╗ću ß╗¤ tr├¬n v├Ā dŲ░ß╗øi ─æŲ░ß╗Żc tß║Īo tr├¬n c├Īc lß╗øp mß╗øi bß║▒ng c├Īc v├╣ng chß╗Źn h├¼nh elip
- Sau ─æ├│ sß╗Ł dß╗źng k─® thuß║Łt cß║»t x├®n ─æß╗ā nhß║Łn ─æŲ░ß╗Żc kß║┐t quß║Ż mong muß╗æn.
- H├¼nh 11 gß╗Żi ├Į qu├Ī tr├¼nh tß║Īo v├╣ng chß╗Źn, t├┤ m├Āu rß╗ōi thß╗▒c hiß╗ćn cß║»t x├®n.

H├¼nh 11. Tß║Īo v├╣ng chß╗Źn, t├┤ m├Āu v├Ā cß║»t x├®n
BŲ░ß╗øc 6. Tß║Īo c├Īc lß╗øp chß╗®a chß╗»
Gß╗Żi ├Į: C├Īch tß║Īo d├Ży k├Ł tß╗▒ ŌĆ£L, ß╗Ü, P, 1, 0, A, 5ŌĆØ trong c├Īc h├¼nh tr├▓n ─æen nhŲ░ sau:
- Mß╗Śi h├¼nh tr├▓n ─æen sß║Į ─æŲ░ß╗Żc tß║Īo tr├¬n mß╗Öt lß╗øp ri├¬ng biß╗ćt.
- H├¼nh tr├▓n thß╗® nhß║źt ─æŲ░ß╗Żc tß║Īo bß║▒ng v├╣ng chß╗Źn v├Ā t├┤ m├Āu.
- C├Īc h├¼nh tr├▓n c├▓n lß║Īi ─æŲ░ß╗Żc tß║Īo bß║▒ng kß╗╣ thuß║Łt thiß║┐t kß║┐ tr├¬n lß╗øp bß║Żn sao.
- H├¼nh 12 sau ─æ├óy l├Ā gß╗Żi ├Į qu├Ī tr├¼nh thiß║┐t kß║┐ n├Āy.

H├¼nh 12. Sß╗Ł dß╗źng k─® thuß║Łt thiß║┐t kß║┐ tr├¬n lß╗øp bß║Żn sao ─æß╗ā tß║Īo d├Ży c├Īc h├¼nh tr├▓n chß╗®a chß╗»
- D├Ży chß╗» ŌĆ£L, ß╗Ü, P, 1, 0, A, 5ŌĆØ ─æŲ░ß╗Żc tß║Īo tŲ░ŲĪng tß╗▒ nhŲ░ c├Īch tß║Īo d├Ży h├¼nh tr├▓n ─æen. Kß║┐t quß║Ż nhß║Łn ─æŲ░ß╗Żc nhŲ░ H├¼nh 13.

H├¼nh 13. Tß║Īo c├Īc d├Ży chß╗»
Luyß╗ćn tß║Łp
Qua b├Āi hß╗Źc c├Īc em cß║¦n nß║»m ─æŲ░ß╗Żc c├Īc vß╗ü:
- Sß╗Ł dß╗źng ─æŲ░ß╗Żc c├Īc lß╗øp ß║Żnh, k├¬nh alpha v├Ā ├┤n luyß╗ćn c├Īc k─® thuß║Łt thiß║┐t kß║┐
- L├Ām quen vß╗øi c├Īc lß╗ćnh tß║Īo hiß╗ću ß╗®ng
- Tß║Īo ─æŲ░ß╗Żc c├Īc sß║Żn phß║®m ─æß╗ō hß╗Źa ─æŲĪn giß║Żn nhŲ░ logo, poster
2.1. Trß║»c nghiß╗ćm B├Āi 4 Chß╗¦ ─æß╗ü EICTTin hß╗Źc 10 C├Īnh diß╗üu
C├Īc em c├│ thß╗ā hß╗ć thß╗æng lß║Īi nß╗Öi dung kiß║┐n thß╗®c ─æ├Ż hß╗Źc ─æŲ░ß╗Żc th├┤ng qua b├Āi kiß╗ām tra Trß║»c nghiß╗ćm Tin hß╗Źc 10 C├Īnh diß╗üu Chß╗¦ ─æß╗ü EICT B├Āi 4 cß╗▒c hay c├│ ─æ├Īp ├Īn v├Ā lß╗Øi giß║Żi chi tiß║┐t.
-
- A. Chß╗ēnh sß╗Ła ß║Żnh
- B. Gh├®p ß║Żnh
- C. Cung cß║źp c├Īc c├┤ng cß╗ź tß║Īo v─ān bß║Żn, t├┤ m├Āu v├Ā biß║┐n ─æß╗Ģi h├¼nh
- D. Tß║źt cß║Ż c├Īc khß║Ż n─āng tr├¬n
-
- A. 300 ├Ś 300
- B. 8 bit
- C. 300
- D. 324 ├Ś 432
-
- A. Phß║¦n mß╗üm GIMP c├│ thß╗ā chß╗ēnh sß╗Ła ß║Żnh
- B. Phß║¦n mß╗üm GIMP kh├┤ng thß╗ā gh├®p ß║Żnh
- C. Cung cß║źp c├Īc c├┤ng cß╗ź tß║Īo v─ān bß║Żn, t├┤ m├Āu v├Ā biß║┐n ─æß╗Ģi h├¼nh
- D. L├Ā phß║¦n mß╗üm thiß║┐t kß║┐ ─æß╗ō hß╗Źa
C├óu 4-10: Mß╗Øi c├Īc em ─æ─āng nhß║Łp xem tiß║┐p nß╗Öi dung v├Ā thi thß╗Ł Online ─æß╗ā cß╗¦ng cß╗æ kiß║┐n thß╗®c vß╗ü b├Āi hß╗Źc n├Āy nh├®!
2.2. B├Āi tß║Łp SGK B├Āi 4 Chß╗¦ ─æß╗ü EICTTin hß╗Źc 10 C├Īnh diß╗üu
C├Īc em c├│ thß╗ā xem th├¬m phß║¦n hŲ░ß╗øng dß║½n Giß║Żi b├Āi tß║Łp Tin hß╗Źc 10 C├Īnh diß╗üu Chß╗¦ ─æß╗ü EICT B├Āi 4 ─æß╗ā gi├║p c├Īc em nß║»m vß╗»ng b├Āi hß╗Źc v├Ā c├Īc phŲ░ŲĪng ph├Īp giß║Żi b├Āi tß║Łp.
Vß║Łn dß╗źng trang 173 SGK Tin hß╗Źc 10 C├Īnh diß╗üu - CD
Hß╗Åi ─æ├Īp B├Āi 4 Chß╗¦ ─æß╗ü EICT Tin hß╗Źc 10 C├Īnh diß╗üu
Trong qu├Ī tr├¼nh hß╗Źc tß║Łp nß║┐u c├│ thß║»c mß║»c hay cß║¦n trß╗Ż gi├║p g├¼ th├¼ c├Īc em h├Ży comment ß╗¤ mß╗źc Hß╗Åi ─æ├Īp, Cß╗Öng ─æß╗ōng Tin hß╗Źc HOC247 sß║Į hß╗Ś trß╗Ż cho c├Īc em mß╗Öt c├Īch nhanh ch├│ng!
Ch├║c c├Īc em hß╗Źc tß║Łp tß╗æt v├Ā lu├┤n ─æß║Īt th├Ānh t├Łch cao trong hß╗Źc tß║Łp!
-- Mod Tin Hß╗Źc 10 Hß╗īC247