Nhằm giúp các em tìm hiểu về cách sử dụng phầm mềm thiết kế đồ họa, cách tạo ảnh mới, ... HOC247 xin giới thiệu nội dung bài giảng của Bài 1: Tạo văn bản tô màu và ghép ảnh trong chương trình Tin học 10 Cánh diều Chủ đề EICT dưới đây. Mời các em cùng tham khảo!
Tóm tắt lý thuyết
1.1. Phần mềm thiết kế đồ họa và GIMP
a) Sản phẩm đồ họa và phần mềm thiết kế đồ họa
- Phần mềm thiết kế đồ họa là phần mềm cung cấp các công cụ giúp tạo ra sản phẩm đồ họa như: logo, banner, topic quảng cáo, băng rôn, áp phích, poster và thiệp chúc mừng.
Ví dụ như hình 1:

Hình 1. Thiệp chúc mừng sinh nhật
b) Giới thiệu phần mềm GIMP
- Một phần mềm thiết kế, chỉnh sửa đồ họa sẽ hỗ trợ tạo ra sản phẩm số dựa trên đồ họa vector hay đồ họa raster
+ Đồ họa vector sử dụng các tọa độ trong mặt phẳng và mối quan hệ vector để tạo ra các đường giữa chúng với các thuộc tính như màu nét, hình dạng, độ dày để biểu diễn hình ảnh. Ảnh được tạo theo cách này được gọi là ảnh vector
+ Đồ họa raster sử dụng ma trận các điểm ảnh với màu sắc và sắc thái khác nhau để biểu diễn hình ảnh. Ảnh được tạo theo cách này gọi là ảnh raster (hay ảnh bitmap)
- GIMP là phần mềm mã nguồn mở, miễn phí, trợ giúp một cách hiệu quả cả hai công việc chỉnh sửa ảnh và thiết kế đồ họa dựa trên đồ họa raster.
- Mặc dù GIMP xử lí đồ họa raster nhưng cũng hỗ trợ đồ họa vector. Do vậy có thể khai thác GIMP cho các chủ đề về chỉnh sửa ảnh, làm video, phim hoạt hình, …
- Tải GIMP tại trang https://www.gimp.org
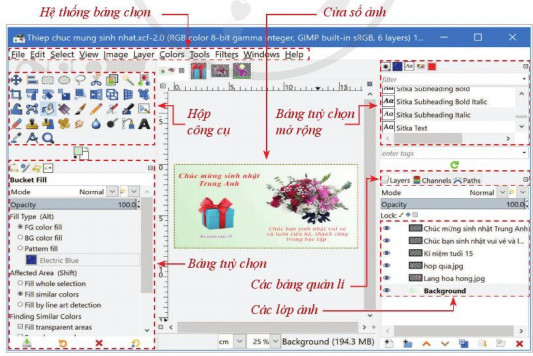
c) Màn hình làm việc của GIMP
- Hệ thống bảng chọn chứa các lệnh của phần mềm
- Bảng công cụ (Toolbox) chứa các công cụ thiết kế và chỉnh sửa như: tạo văn bản, chọn, cắt, xóa, vẽ, tô màu và biến đổi hình. Các thuộc tính của công cụ được chọn ở bảng tùy chọn.
- Các bảng quản lí lớp ảnh, kênh màu và đường dẫn chứa các lệnh làm việc với các lớp ảnh (thưởng gọi tắt là lớp), các kênh màu và các đường dẫn.

Hình 2. Màn hình làm việc của GIMP
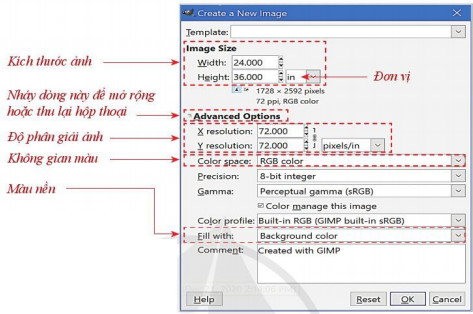
1.2. Tạo tệp ảnh mới
- Chọn File\New
=> GIMP đưa ra hộp thoại hỏi về các tham số để tạo tệp ảnh mới như Hình 3.
- Đơn vị đo kích thước và độ phân giải ảnh được chọn tùy theo đặc điểm của sản phẩm đồ họa cần tạo và cách chọn đơn vị thông dụng của người thiết kế.
Ví dụ: Thiệp chúc mừng sinh nhật có thể được tạo trên tệp ảnh mới với kích thước 15x8 (cm), không gian mà là RGB. Tệp ảnh mới sẽ có “ảnh trống” trong cửa sổ ảnh. Lớp ảnh nền có tên mặc định là Background được hiển thị trong bảng quản lí lớp ảnh.

Hình 3. Hộp thoại tạo tệp ảnh mới
1.3. Tô màu
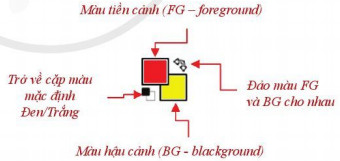
- Đối tượng được tô màu hay phủ màu có thể là hậu cảnh (nền ảnh) hoặc tiền cảnh (văn bản, hình vẽ, vùng chọn trên ảnh)
- Để thay đổi màu tiền cảnh (hoặc hậu cảnh), nháy chuột vào biểu tượng FG hoặc BG rồi chọn màu trong hộp thoại chọn màu xuất hiện ngay sau đó như hình 4.

Hình 4. Biểu tượng cặp màu FG/BG
- Có hai cách tô màu: tô màu thuần nhất và tô màu gradient
+ Tô màu thuần nhất: là phủ một màu duy nhất lên bề mặt đối tượng.
Cách tô:
* B1. Nháy chuột vào công cụ Bucket Fill, chọn thuộc tính cho công cụ
* B2. Nháy chuột vào vị trí nào đó trên đối tượng cần tô màu
+ Tô màu gradient: là phủ lên bề mặt đối tượng một dải màu chuyển dần từ màu thứ nhất sang màu thứ hai.
Cách tô:
* B1. Nháy chuột vào công cụ Gradient
* B2. Chọn các thuộc tính của công cụ rồi kéo thả chuột để xác định một đoạn thẳng (gọi là đường cơ sở) tại vị trí nào đó bên cạnh hoặc bên trên đối tượng cần tô màu
.jpg)
1.4. Tạo văn bản
- B1. Nháy chuột vào công cụ Text, chọn các thuộc tính định dạng.
- B2. Nháy chuột vào vị trí cần chèn văn bản trong cửa sổ ảnh để nhập văn bản
- B3. Nháy chuột vào công cụ khác (thường là công cụ di chuyển Move)
Sau khi tạo xong văn bản, một lớp mới với biểu tượng là T được tự động tạo ra để chứa văn bản. Tên lớp trùng với phần đầu nội dung văn bản.
Khi công cụ Text không được chọn, văn bản được xem như một đối tượng đồ họa và lớp văn bản cũng là một lớp ảnh
.jpg)
Hình 7. Bảng tùy chọn các thuộc tính định dạng của công cụ Text
1.5. Mở tệp ảnh và ghép ảnh
- Mở tệp ảnh bằng cách: File\Open
Chú ý:
+ Có thể mở một hoặc nhiều tệp ảnh trong GIMP, nhưng tại một thời điểm, cửa sổ ảnh chỉ hiển thị ảnh của một tệp.
+ Danh sách cá biểu tượng tệp ảnh đang mở nằm ở phía trên cửa sổ ảnh. Nếu muốn đóng một tệp ảnh, nháy dấu x ở bên phải biểu tượng tệp ảnh
- Có thể ghép một phần hoặc toàn bộ ảnh nguồn vào trong ảnh đích bằng cách:
+ Chọn ảnh nguồn và thực hiện các xử lí cần thiết (biến đổi ảnh)
+ Sao chép ảnh nguồn vào ảnh đích điều chỉnh kích thước và vị trí ảnh mới ghép vào cho phù hợp.
|
- Màn hình làm việc của một phần mềm thiết kế đồ hoạ thường có các thành phần chính là: hệ thống bảng chọn, hộp công cụ, các bảng tuỳ chọn và các bảng (quản lí lởp; kênh màu và đường dẫn). - Có thể chỉnh sửa ảnh có sẵn, có thể ghép vào ảnh khác tạo thành sản phẩm đồ hoạ mới. Phần mềm thiết kế đồ hoạ cung cấp các công cụ tạo văn bản, tô màu và biến đồi hình. |
|---|
Bài tập minh họa
Bài tập 1: Em đã bao giờ dùng phân mềm để tạo ra những sản phẩm như thiệp chúc mừng, bưu thiếp hay một áp phích (poster) chưa? Em hãy giới thiệu sơ lược về một phần mềm như vậy.
Hướng dẫn giải:
Em đã sử dụng phần mềm chỉnh ảnh. Ví dụ: Adobe photoshop.
Bài tập 2: Nêu chức năng của phần mềm GIMP?
Hướng dẫn giải:
Chức năng của phần mềm GIMP là:
- Chỉnh sửa ảnh.
- Ghép ảnh
- Cung cấp các công cụ tạo văn bản, tô màu và biến đổi hình.
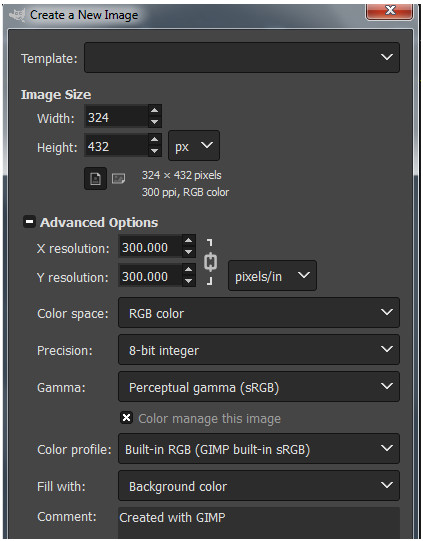
Bài tập 3: Một ảnh mới được tạo với các thông số như sau:

Kích thước của ảnh là bao nhiêu?
Hướng dẫn giải:
- Kích thước ảnh: chiều rộng 324, chiều cao 432
- Độ phân giải: 300pixel/in
Luyện tập
Qua bài học các em cần nắm được các về:
- Bước đầu quen được với một số thành phần chính trong màn hình làm việc của GIMP.
- Tạo được tệp ảnh mới, lưu được tệp ảnh và xuất tệp ảnh với định dạng chuẩn.
- Bước đầu nhận diện được các lởp ảnh, chọn và đổi được tên lớp ảnh.
- Bước đầu sử dụng được các công cụ: tạo văn bản, tô màu, ghép ảnh đơn giản để tạo được các sản phẩm đồ hoạ như thiệp chúc mừng, thiệp mời, bưu thiếp.
3.1. Trắc nghiệm Bài 1 Chủ đề EICT Tin học 10 Cánh diều
Các em có thể hệ thống lại nội dung kiến thức đã học được thông qua bài kiểm tra Trắc nghiệm Tin học 10 Cánh diều Chủ đề EICT Bài 1 cực hay có đáp án và lời giải chi tiết.
-
- A. Phần mềm GIMP có thể chỉnh sửa ảnh
- B. Phần mềm GIMP không thể ghép ảnh
- C. Cung cấp các công cụ tạo văn bản, tô màu và biến đổi hình
- D. Là phần mềm thiết kế đồ họa
-
- A. File\Export As
- B. File\New
- C. File\Open
- D. File\ Exit
-
- A. Crop
- B. Transform
- C. Move
- D. Scale
Câu 4-10: Mời các em đăng nhập xem tiếp nội dung và thi thử Online để củng cố kiến thức về bài học này nhé!
3.2. Bài tập SGK Bài 1 Chủ đề EICTTin học 10 Cánh diều
Các em có thể xem thêm phần hướng dẫn Giải bài tập Tin học 10 Cánh diều Chủ đề EICT Bài 1 để giúp các em nắm vững bài học và các phương pháp giải bài tập.
Khởi động trang 147 SGK Tin học 10 Cánh diều - CD
Hoạt động 1 trang 147 SGK Tin học 10 Cánh diều - CD
Hoạt động 2 trang 151 SGK Tin học 10 Cánh diều - CD
Luyện tập trang 151 SGK Tin học 10 Cánh diều - CD
Vận dụng trang 152 SGK Tin học 10 Cánh diều - CD
Câu hỏi tự kiểm tra trang 152 SGK Tin học 10 Cánh diều - CD
Hỏi đáp Bài 1 Chủ đề EICT Tin học 10 Cánh diều
Trong quá trình học tập nếu có thắc mắc hay cần trợ giúp gì thì các em hãy comment ở mục Hỏi đáp, Cộng đồng Tin học HOC247 sẽ hỗ trợ cho các em một cách nhanh chóng!
Chúc các em học tập tốt và luôn đạt thành tích cao trong học tập!
-- Mod Tin Học 10 HỌC247







