Mời các em tìm hiểu nội dung Bài 3: Tạo ảnh động trong GIMP. Bài học này hứa hẹn sẽ giúp các em tạo được ảnh động với hiệu ứng tự thiết kế và ảnh động từ các hiệu ứng có sẵn trong phần mềm. HỌC247 hy vọng rằng thông qua phần Tin học ứng dụng này, các em sẽ có cơ hội thu thập những kiến thức bổ ích và thú vị, giúp mở rộng kiến thức và kỹ năng trong lĩnh vực Tin học.
Tóm tắt lý thuyết
1.1. Ảnh động, kịch bản và hiệu ứng của ảnh động
- Ảnh động được tạo từ các ảnh tĩnh. Các ảnh tĩnh này được gọi là các khung hình của ảnh động.
- Khi ảnh động được kích hoạt, các khung hình xuất hiện trong những khoảng thời gian xác định, làm cho nội dung bên trong ảnh thay đổi liên tục và tạo ra cảm giác đối tượng trong ảnh cử động hoặc chuyển động.
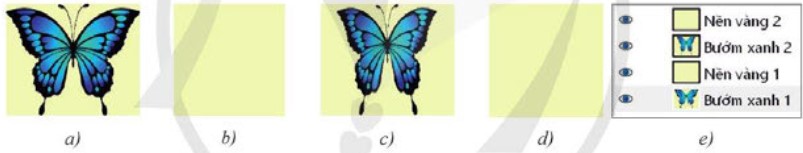
Ví dụ: Dãy 4 khung hình trong Hình 1 sẽ tạo được một ảnh động mà đối tượng cử động là con bướm vỗ cánh.

Hình 1. Ví dụ dãy các ảnh tĩnh đan xen với ảnh nền và các lớp ảnh
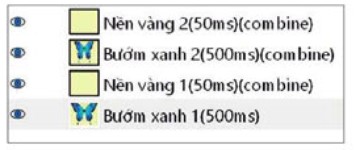
Để xem được con bướm vỗ cánh chậm hơn, cần chỉ rõ thời gian xuất hiện của từng khung hình trong các ngoặc đơn và sau tên lớp ảnh, đúng như mẫu mô tả ở Hình 2.

Hình 2. Dãy khung hình của ảnh động có quy định thời gian
Trong ví dụ trên, “vỗ cánh” được xem là hiệu ứng của ảnh động. Để tạo được hiệu ứng này cần xây dựng các lớp ảnh tĩnh như chỉ ra ở Hình 1 và mô tả kịch bản như ở Hình 2.
Kịch bản hoạt động của đối tượng trong ảnh động được thể hiện qua các khung hình. Hai khung hình liên tiếp biểu thị sự thay đổi (động tác, cử chỉ, trạng thái, vị trí,...) trong cùng một hành động của đối tượng. Nếu sự thay đổi này sai khác quá nhiều thì chuyển động của ảnh động sẽ bị giật, ngược lại thì chuyển động đó sẽ mềm mại hơn.
Do đó, cảng nhiều khung hình biểu thị một hành động của đối tượng thì chuyển động của ảnh động càng mềm mại.
Ví dụ: Xét ảnh động biểu thị hiệu ứng "trượt dốc” với các khung hình được cho ở Hình 3. Nếu ảnh chỉ có hai khung hình đầu và cuối thì chuyển động của ảnh động sẽ bị giật, nếu ảnh có đủ 4 khung hình thì chuyển động sẽ mềm mai hơn.

Hình 3. Dãy khung hình biểu thị người trượt ván xuống dốc
1.2. Tạo ảnh động với hiệu ứng tự thiết kế trong GIMP
Các bước chung để tạo ảnh động với hiệu ứng tự thiết kế trong GIMP như sau:
- Bước 1. Chuẩn bị các ảnh tĩnh cho ảnh động
+ Với vai trò là các khung hình của ảnh động, các ảnh tĩnh đã chọn phải giúp xây dựng được kịch bản cho việc tạo hiệu ứng.
+ Với ảnh tĩnh có sẵn, thường phải chỉnh sửa lại.
+ Có thể tự thiết kế hoặc sưu tầm các ảnh tĩnh. Với ảnh có sẵn, thường phải chỉnh sửa lại, chẳng hạn như: tách ảnh khỏi nền, cắt ảnh, biển đổi ảnh, tẩy xoá các chi tiết thừa.
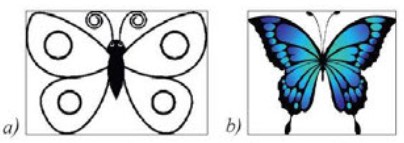
Ví dụ: Ảnh con bướm có thể tự thiết kế như ở Hình 4a hoặc sưu tầm được như ở Hình 4b. Sau đó, tách ảnh khỏi nền trắng và đổi lại nền ảnh như ở Hình 1a, dùng công cụ Perspective để co ảnh như ở Hình 1c.

Hình 4. Ảnh được thiết kế hoặc sưu tầm
- Bước 2. Xây dựng kịch bản cho hiệu ứng của ảnh động
+ Ở bước này, cần tưởng tượng ra hoạt động của đối tượng, từ đó tạo nội dung cho từng khung hình cùng với thứ tự và thời gian xuất hiện của chúng.
+ Nếu các ảnh tĩnh được chuẩn bị là các tệp ảnh độc lập. Nên mở ảnh tĩnh ứng với khung hình thứ nhất, sau đó mở các ảnh còn lại như một lớp ảnh mới bằng lệnh File\Open As Layers.
- Bước 3. Xuất ảnh động
+ Bật từng lớp ảnh để kiểm tra lại từng khung hình, chẳng hạn kiểm tra xem ảnh có trùng khít với khung ảnh không và các lớp ảnh có kích thước giống nhau không.
+ Thực hiện lệnh File Export As để mở hộp thoại Export Image (Hình 5), nhập tên tệp ảnh động với đuôi tệp là “gif” và nhấn phím Enter.

Hình 5. Hộp thoại Export Image
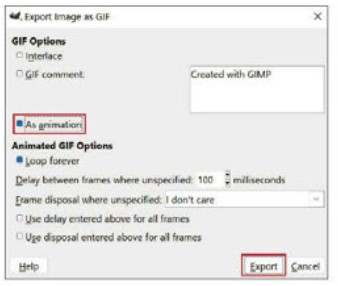
+ Hộp thoại Export Image as GIF xuất hiện ngay sau đó (Hình 6). Nháy chuột chọn ô As animation rồi nhấn phím Enter hoặc lệnh Export để xuất dãy khung hình ra một tệp ảnh động (định dạng GIF). Bây giờ có thể mở tệp ảnh động này để xem kết quả.

Hình 6. Xuất dãy khung hình sang tệp với định dạng ảnh động (GIF)
Chú ý: Trước khi thực hiện Bước 3, có thể xem trước ảnh động bằng lệnh Filters\Animation\Playback. Hộp thoại Animation Playback xuất hiện như ở Hình 7. Có thể sử dụng các lệnh điều hướng như  ), Step back, Step để xem ảnh động, từ đó cân nhắc điều chỉnh thời gian cho từng khung hình.
), Step back, Step để xem ảnh động, từ đó cân nhắc điều chỉnh thời gian cho từng khung hình.

Hình 7. Xem trước ảnh động
1.3. Tạo ảnh động từ hiệu ứng có sẵn trong GIMP
Trong trường hợp nội dung hai khung hình liên tiếp không biểu thị hành động của đối tượng thì nên tạo ảnh động dựa trên hiệu ứng có sẵn trong GIMP.
Ví dụ: Từ ba ảnh trong Hình 8 về một cảnh ở Mộc Châu, Sơn La có thể tạo ảnh động với hiệu ứng Blend (hiệu ứng mờ dần).

Hình 8. Phong cảnh ở Mộc Châu, Sơn La
Cách tạo ảnh động từ một hiệu ứng có sẵn có thể khái quát qua các bước sau:
- Bước 1. Chuẩn bị ảnh tĩnh cho ảnh động
Tạo tệp ảnh mới và thực hiện lệnh File\Open As Layers để mở các ảnh tĩnh dưới dạng các lớp ảnh.
- Bước 2. Tạo dãy khung hình cho ảnh động và gắn thời gian (nếu cần)
+ Thực hiện lệnh Filters\Animation để mở ra danh sách các hiệu ứng, chọn tên một hiệu ứng để tạo ảnh động. Theo ví dụ, chọn hiệu ứng Blend.
+ Nếu cần, thực hiện lệnh Filters\Animation\Optimize (for GIF) để GIMP tạo dãy khung hình gắn với thời gian (như mẫu mô tả ở Hình 2). Nháy đúp chuột vào tên các khung hình có ảnh rõ nhất và tăng thời gian hiển thị của chúng.
- Bước 3. Xuất ảnh động
Với dãy khung hình đã tạo, có thể xem trước ảnh động và thực hiện lệnh File\ExportAs để xuất ảnh động sang định dạng GIF.
1.4. Thực hành tạo hiệu ứng cho ảnh động
Yêu cầu:
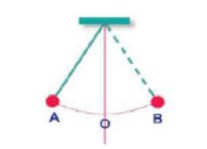
Hình 9 cho thấy trong nửa đầu chu kì dao động của con lắc, con lắc chuyển động từ A qua 0 đến B. Trong nửa sau chu kì dao động, con lắc chuyển động ngược lại: từ B qua O về A. Hãy tạo ảnh động biểu thị dao động của một con lắc đơn.

Hình 9. Chu kì dao động của con lắc
Hướng dẫn thực hiện:
- Bước 1. Chuẩn bị các ảnh tĩnh cho ảnh động
+ Nửa đầu chu kì dao động của con lắc được thể hiện trong Hình 10, gồm các khung hình từ Hình 10. Các khung hình của chu kì dao động của con lắc Hình 10a đến Hình 10e. Nửa sau chu kì dao động của con lắc cũng được thể hiện trong Hình 10 nhưng từ khung hình Hình 10e ngược trở về khung hình Hình 10a.
+ Như vậy, cần thiết kế 5 ảnh tĩnh như trong Hình 10, chúng tương ứng có vai trò là 5 khung hình của ảnh động. Tuy nhiên, chỉ cần thiết kế một ảnh tĩnh. Các ảnh còn lại có thể được tạo bằng ba thao tác chính áp dụng cho ảnh con lắc, đó là: nhân đôi lớp ảnh bằng lệnh  , quay ảnh bằng công cụ Rotate và lật đối xứng ảnh bằng công cụ Flip.
, quay ảnh bằng công cụ Rotate và lật đối xứng ảnh bằng công cụ Flip.
+ Ảnh tĩnh cần thiết kế bao gồm cảnh nền (thanh gỗ treo và trục đứng màu đỏ) và con lắc (quả lắc và dây lắc). Những đối tượng này có thể được tạo bằng các công cụ chọn Rectangle Select, Ellipse Select và công cụ tô màu thuần nhất Bucket Fill.
- Bước 2. Xây dựng kịch bản cho hiệu ứng của ảnh động
+ Giả sử các khung hình trong Hình 10 được thiết kế và lần lượt xuất ra các tập ảnh (đuôi PNG) với tên tệp là “Con lac 1”, “Con lac 2”, “Con lac 3”, “Con lac 4”, "Con lac 5".
+ Mở tệp ảnh thứ nhất. Từ tệp ảnh này, mở các tệp ảnh còn lại dưới dạng các lớp ảnh mới bằng lệnh File\Open as Layers rồi sắp xếp lại các lớp ảnh như ở Hình 11. Đây là dãy khung hình thể hiện nửa đầu chu kì dao động của con lắc.

Hình 11. Các lớp ảnh được sắp xếp lại
+ Để thể hiện nốt nửa sau chu kì dao động của con lắc, nhân đôi từng lớp ảnh và sắp xếp lại các lớp ảnh như ở Hình 12.
- Bước 3. Xuất ảnh động
Chọn tập ảnh với dãy 10 khung hình như ở Hình 12 rồi thực hiện lệnh File Export As để xuất ảnh động với định dạng GIF.

Hình 12. Dãy khung hình của ảnh động
Bài tập minh họa
Em đồng ý với những phát biểu nào dưới đây? Trong phần mềm thiết kế đồ hoạ GIMP:
a) Nguồn ảnh tĩnh của ảnh động luôn phải tự thiết kế.
b) Có thể thiết kế ảnh động từ các hiệu ứng có sẵn hoặc tự tạo.
c) Có thể xem trước và chỉnh sửa ảnh động khi xuất ảnh động với định dạng GIF
d) Thứ tự các khung hỉnh của ảnh động được sắp xếp tuỳ ý.
e) Thời gian xuất hiện của tửng khung hình của ảnh động ảnh hưởng đến tốc độ chuyển động của ảnh động.
Hướng dẫn giải:
a) Sai. Nguồn ảnh tĩnh của ảnh động không nhất thiết phải tự thiết kế. Ta có thể sử dụng ảnh tĩnh có sẵn từ nguồn khác hoặc tự thiết kế ảnh động từ đầu.
b) Đúng. Ta có thể thiết kế ảnh động bằng cách sử dụng các hiệu ứng có sẵn trong GIMP hoặc tự tạo các hiệu ứng động.
c) Đúng. Trong GIMP, ta có thể xem trước ảnh động và chỉnh sửa nếu cần trước khi xuất ảnh động với định dạng GIF. GIMP cung cấp chế độ xem trước để xem cách chuyển động của ảnh động trước khi xuất ra tệp tin.
d) Đúng. Thứ tự các khung hình của ảnh động có thể được sắp xếp tuỳ ý. Ta có thể điều chỉnh thứ tự các khung hình để tạo ra hiệu ứng động mong muốn.
e) Đúng. Thời gian xuất hiện của từng khung hình trong ảnh động ảnh hưởng đến tốc độ chuyển động của ảnh động. Ta có thể điều chỉnh thời gian hiển thị của mỗi khung hình để kiểm soát tốc độ chuyển động và hoạt hình trong ảnh động.
3. Luyện tập Bài 3 Chủ đề EICT SGK Tin học 11 Cánh diều
Học xong bài này, em sẽ:
- Tạo được ảnh động với hiệu ứng tự thiết kế,
- Tạo được ảnh động từ các hiệu ứng có sẵn trong phần mềm.
3.1. Trắc nghiệm Bài 3 Chủ đề EICT SGK Tin học 11 Cánh diều
Như vậy là các em đã xem qua bài giảng Bài 3 Chủ đề EICT SGK Tin học 11 Cánh diều Tin học ứng dụng. Để củng cố kiến thức bài học mời các em tham gia bài tập trắc nghiệm Trắc nghiệm Tin học 11 Cánh Diều Chủ đề EICT Bài 3.
Câu 4-10: Mời các em đăng nhập xem tiếp nội dung và thi thử Online để củng cố kiến thức về bài học này nhé!
3.2. Bài tập Bài 3 Chủ đề EICT SGK Tin học 11 Cánh diều
Các em có thể xem thêm phần hướng dẫn Giải bài tập Tin học 11 Cánh Diều Chủ đề EICT Bài 3 để giúp các em nắm vững bài học và các phương pháp giải bài tập.
Khởi động trang 100 SGK Tin học 11 Cánh diều - CD
Hoạt động 1 trang 101 SGK Tin học 11 Cánh diều - CD
Hoạt động 2 trang 103 SGK Tin học 11 Cánh diều - CD
4. Hỏi đáp Bài 3 Chủ đề EICT SGK Tin học 11 Cánh diều
Trong quá trình học tập nếu có thắc mắc hay cần trợ giúp gì thì các em hãy comment ở mục Hỏi đáp, Cộng đồng Tin học của HOC247 sẽ hỗ trợ cho các em một cách nhanh chóng!
Chúc các em học tập tốt và luôn đạt thành tích cao trong học tập!
-- Mod Tin Học 11 HỌC247













