Hãy cùng khám phá nội dung Bài 28: Tạo ảnh động. Trong bài học này, các em sẽ tìm hiểu cách thực hiện các thao tác tạo ảnh động từ mô hình lớp ảnh. HOC247 kỳ vọng rằng thông qua các chủ đề trong chương trình Tin học ứng dụng, các em sẽ thu thập được những kiến thức hữu ích và thú vị, giúp nâng cao kiến thức về môn Tin học.
Tóm tắt lý thuyết
1.1. Các thao tác xử lí trên lớp ảnh
- GIMP hỗ trợ tạo ảnh gif từ các lớp ảnh mà ta đưa vào.
- Các lớp ảnh được hiển thị lần lượt từ lớp dưới cùng, mỗi lớp ảnh tương ứng với một khung hình.
- Do vậy để làm một tập tin ảnh động ta cần nhiều lớp ảnh và cần thực hiện nhiều thao tác xử lí trên các lớp khác nhau. Những thao tác thường được thực hiện là:
+ Mở một hay nhiều tập làm lớp ảnh mới: Chọn lệnh File/Open as Layers. Chọn đường dẫn đến thư mục chứa ảnh, chọn các ảnh muốn mở rồi nháy nút Open. Ta cũng có thể mở thư mục chứa ảnh, chọn và kéo vào màn hình làm việc của GMP.
+ Khoá lớp: Khi một lớp đã sửa xong và muốn đảm bảo không bị sửa nhằm khi sửa các lớp khác, em thực hiện khoả lớp lại bằng cách: nháy chuột vào lớp muốn khoá trong hộp thoại Layer rồi nháy chuột vào thuộc tỉnh mà em muốn khoá.
.png)
Các thuộc tính khoá
+ Gom cụm: Khi muốn thực hiện một thao tác nào đó cùng lúc trên nhiều lớp ta nháy chuột vào ô vuông thứ hai (hình sợi dây xích) bên tay trái của các lớp muốn cùng thực hiện.
+ Gộp lớp: Trong khi thực hiện việc chỉnh sửa ta có thể tạo ra nhiều lớp để xử lí từng phần nhỏ, các lớp sau đó có thể gộp lại để tránh phải quản lí quá nhiều lớp bằng cách nháy nút phải chuột vào tên lớp và chọn Merge Down .png) . Lớp được chọn sẽ được gộp với lớp ngay bên dưới.
. Lớp được chọn sẽ được gộp với lớp ngay bên dưới.
1.2. Thiết lập ảnh động trên lớp ảnh
- Để bắt đầu tạo ảnh động, em mở ảnh bằng lệnh File/Open as Layers.
- Ta có thể tạo ảnh động đơn giản như trong phần 1.1 đã đề cập bằng cách chọn lệnh Filters/Animation/Playback.
- Ảnh động được tạo gồm các ảnh đã mở, mỗi khung hình là một lớp ảnh, hiện lần lượt theo thứ tự từ dưới lên trên.
- Em có thể thiết lập thời gian xuất hiện cho mỗi khung hình bằng cách thêm vào phía sau tên lớp tương ứng cụm "(Xms)" với X là số mili-giây mà ta muốn hiển thị khung hình trước khi chuyển sang lớp tiếp theo.
Lưu ý: Thời gian của các khung hình khác nhau có thể được đặt khác nhau.
- Để xuất ra tệp ảnh động, em chọn File/Export As và gõ tên tệp với phần mở rộng là gif (loại tệp trong Select File Type là By Extension) rồi nhảy nút Export.
- Hộp thoại xuất tệp hiện ra như ảnh dưới, trong đó có ba nội dung cần chú ý:
+ Nháy vào ô As Animation để tạo ảnh động.
+ Nháy vào ô Loop forever nếu muốn ảnh lặp lại sau khi hiển thị một lượt từ đầu đến cuối. Nếu không nháy vào ô này, ảnh chỉ chạy một lần rồi dừng.
+ Nhập giá trị vào ô màu xanh để xác định số mili-giây dùng giữa các khung hình chưa được đặt thời gian.
.png)
Hộp thoại xuất tệp ảnh động
- Sau khi kiểm tra thông tin em nháy vào nút Export để lưu tập tin.
Lưu ý: Nếu trong ảnh đã tải có ảnh mà kích thước lớn hơn khung của hình động, khi thực hiện lệnh xuất sẽ có thông báo: "The image you are trying to export as a GIF contains layers which extend beyond the actual borders of the image.", nháy nút Crop để cắt các lớp này cho vừa với khung hình.
- Ngoài ra, GIMP còn cung cấp một số hiệu ứng để làm ảnh sinh động hơn.
- Để thêm hiệu ứng cho ảnh, em chọn Filters/Animation và chọn trong các hiệu ứng có sẵn, ví dụ hiệu ứng Bend (Hiệu ứng chuyển động mở dần giữa các layer):
+ Hiệu ứng này cần ít nhất 3 lớp, lớp dưới cùng là lớp nền, hình ảnh sẽ được chuyển dần dần từ lớp 2 lên lớp trên cùng.
+ Giữa 2 khung hình tương ứng với 2 lớp ảnh gốc có một số khung hình trung gian (số lượng trong ô Intermediate frames) được tạo ra bằng cách hoà trộn lớp nguồn, lớp đích và lớp nền.
1.3. Thực hành
a. NV1: Tạo hình tròn bằng các nét
.png)
Hình tròn tạo bởi các nét
Hướng dẫn
- Bước 1. Chọn File/New rồi nhập 500 vào hai ô Width và Height rồi nháy OK.
- Bước 2. Chọn màu trắng cho màu nổi, chọn công cụ tô màu .png) , hoặc nhấn tổ hợp phím Shift+B rồi tô màu cho lớp vừa tạo.
, hoặc nhấn tổ hợp phím Shift+B rồi tô màu cho lớp vừa tạo.
- Bước 3. Nháy nút phải chuột vào lớp vừa tạo rồi chọn New Layer, đặt tên lớp là Layer 1.
- Bước 4. Chọn màu xám nhạt cho màu nổi (ví dụ dcdcdc) và màu xám đậm cho màu nền (ví dụ 7f7f7f)
- Bước 5. Nháy chuột vào công cụ Rectangle Solace Tool .png) và vẽ một vùng chọn. Trong phần tuỳ chọn công cụ: nháy chọn vào ô Rounded corners, đặt Radius bằng 30 và xác định vị trí vùng chọn: Position 235, 0; Size 30, 90.
và vẽ một vùng chọn. Trong phần tuỳ chọn công cụ: nháy chọn vào ô Rounded corners, đặt Radius bằng 30 và xác định vị trí vùng chọn: Position 235, 0; Size 30, 90.
- Bước 6. Nhấn tổ hợp phím Shift + B rồi tô màu cho vùng chọn vừa tạo (hình a).
- Bước 7. Chọn Duplicate layer .png) trên Layer 1.
trên Layer 1.
- Bước 8. Nháy chuột vào lớp ảnh mới (Layer 1 copy) rồi chọn công cụ Flip .png) . Chọn Vertical trong tuỳ chọn công cụ rồi nháy chuột vào lớp ảnh Layer 1 copy (hình b).
. Chọn Vertical trong tuỳ chọn công cụ rồi nháy chuột vào lớp ảnh Layer 1 copy (hình b).
- Bước 9. Nháy nút phải chuột vào lớp Layer 1 copy và chọn Merge Down.
- Bước 10. Chọn Duplicate layer .png) trên Layer 1.
trên Layer 1.
- Bước 11. Chọn lệnh Unified Transform Tool .png) trong hộp công cụ (nhấn tổ hợp Shift + T); giữ chuột bên ngoài khung hình và quay sao cho hình quay 3 bước (tương ứng với góc quay 45°) rồi nháy vào nút Transform (hình c).
trong hộp công cụ (nhấn tổ hợp Shift + T); giữ chuột bên ngoài khung hình và quay sao cho hình quay 3 bước (tương ứng với góc quay 45°) rồi nháy vào nút Transform (hình c).
- Bước 12. Nháy nút phải chuột vào lớp Layer 1 copy và chọn Merge Down.
- Bước 13. Thực hiện lại các bước 10, 11, 12 với góc quay 90° để thu được phần còn thiếu (hình d).
.png)
Các bước vẽ hình tròn
b. NV2: Tạo ảnh động biểu tượng chờ (dùng hình ở NV1)
Hướng dẫn:
- Bước 1. Chọn Duplicate layer .png) trên Layer 1.
trên Layer 1.
- Bước 2. Chọn công cụ tạo vùng chọn có màu tương tự Fuzzy Select Tool (hoặc nhấn phím U) trên hộp công cụ rồi nhảy vào nét gạch ở vị trí 12 giờ. Toàn bộ nét gạch này sẽ được chọn.
- Bước 3. Nhấn tổ hợp phím Shift + B để tô màu, nháy chuột vào ô BG color fill để tô bằng màu nền màu xám nhạt. Rồi đưa con trỏ chuột lên vùng đã chọn và nháy chuột để tô.
- Bước 4. Chọn Duplicate layer .png) trên Layer 1.
trên Layer 1.
- Bước 5. Nháy chuột vào lớp vừa tạo và kéo lên trên cùng.
- Bước 6. Nhấn phím U và nháy chuột vào nét gạch ở vị trí 1 giờ.
- Bước 7. Nhấn tổ hợp phím Shift+B rồi di chuột lên vùng vừa chọn và nháy chuột.
- Bước 8. Lặp lại các bước 4, 5, 6, 7 thêm 6 lần, mỗi lần tô một gạch lần lượt theo thứ tự trên vòng tròn. Ta thu được 8 ảnh lần lượt theo thứ tự từ dưới lên trên như hình dưới đây.
.png)
Bài tập minh họa
Em hãy cho biết để thay đổi thời gian xuất hiện của khung hình trong một tệp ảnh động em làm thế nào?
Hướng dẫn giải:
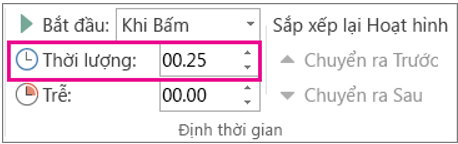
- Để chạy hiệu ứng động của bạn theo một tốc độ nhanh hoặc chậm hơn, hãy thay đổi thiết đặt thời lượng.
- Trên trang chiếu, hãy bấm vào văn bản hoặc đối tượng chứa hiệu ứng động mà bạn muốn thiết lập thời gian bắt đầu.
- Trên tab Hoạt hình, trong hộp Thời lượng, hãy nhập số giây mà bạn muốn hiệu ứng chạy.

3. Luyện tập Bài 28 SGK Tin học 11 Kết nối tri thức
Qua bài học này, các em sẽ: Thực hiện được các thao tác tạo ảnh động từ các mô hình lớp ảnh.
3.1. Trắc nghiệm Bài 28 SGK Tin học 11 Kết nối tri thức
Như vậy là các em đã xem qua bài giảng Bài 28 Chủ đề 7 Tin học lớp 11 Kết nối tri thức. Để củng cố kiến thức bài học mời các em tham gia bài tập trắc nghiệm Trắc nghiệm Tin học 11 Kết nối tri thức Bài 28.
-
- A. Facebook
- B. Instagram
- C. Các trang mạng xã hội
- D. Cả ba đáp án trên đều đúng
-
- A. Lớp 2 và 4
- B. Lớp 1 và 4
- C. Lớp 1 và 3
- D. Lớp 2 và 3
-
- A. Chỉnh sửa cùng một lúc nhiều thành phần.
- B. Tạo ra nhiều lớp đề xử lí từng phân nhỏ.
- C. Xóa cùng lúc các thành phần.
- D. Cả ba đáp án trên đều sai.
Câu 4-10: Mời các em đăng nhập xem tiếp nội dung và thi thử Online để củng cố kiến thức về bài học này nhé!
3.2. Bài tập Bài 28 SGK Tin học 11 Kết nối tri thức
Các em có thể xem thêm phần hướng dẫn Giải bài tập Tin học 11 Kết nối tri thức Bài 28 để giúp các em nắm vững bài học và các phương pháp giải bài tập.
Khởi động trang 133 SGK Tin học lớp 11 Kết nối tri thức - KNTT
Câu hỏi trang 133 SGK Tin học lớp 11 Kết nối tri thức - KNTT
Hoạt động 1 trang 134 SGK Tin học lớp 11 Kết nối tri thức - KNTT
Câu hỏi trang 135 SGK Tin học lớp 11 Kết nối tri thức - KNTT
Luyện tập 1 trang 136 SGK Tin học lớp 11 Kết nối tri thức - KNTT
Luyện tập 2 trang 136 SGK Tin học lớp 11 Kết nối tri thức - KNTT
Vận dụng trang 136 SGK Tin học lớp 11 Kết nối tri thức - KNTT
4. Hỏi đáp Bài 28 SGK Tin học 11 Kết nối tri thức
Trong quá trình học tập nếu có thắc mắc hay cần trợ giúp gì thì các em hãy comment ở mục Hỏi đáp, Cộng đồng Tin học của HOC247 sẽ hỗ trợ cho các em một cách nhanh chóng!
Chúc các em học tập tốt và luôn đạt thành tích cao trong học tập!
-- Mod Tin Học 11 HỌC247


.jpg)